Sizin için ve daha sonra bu yazıyı okuyacaklar için baştan, elimden geldiğince anlaşılır yazmaya çalışacağım.
Flutter ile bildirim göndermek(flutter cloud messaging)
- Edited
İlk önce firebase üzerinden gmail hesabımızla giriş yapıyoruz.
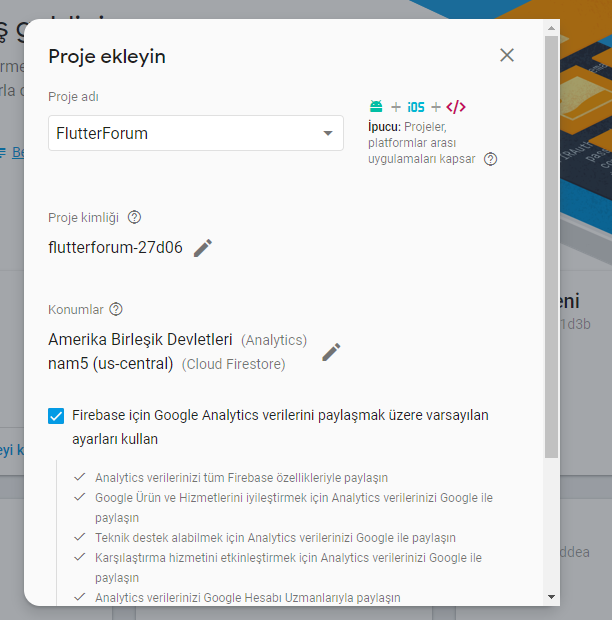
Yeni proje ekle alanından yeni proje ekleyeceğiz.

projeyi oluşturalım.
Ben Android üzerinden devam edeceğim. Talep olursa IOS içinde bir yazı yazarız.
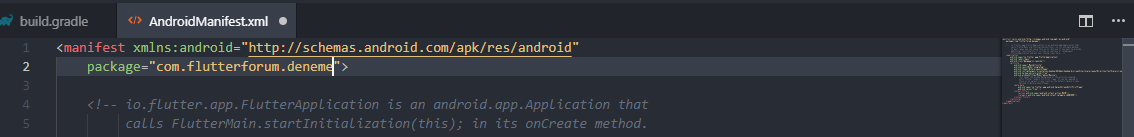
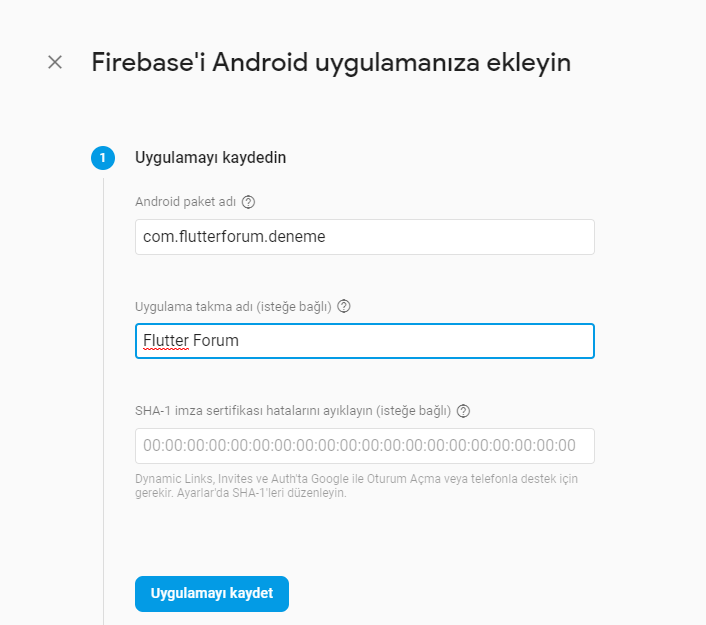
Android simgesine tıklayarak devam edelim. Açılan ekranda bizden istenen ilk şey projenin paket adı oluyor. Bunun dışından istenilenler isteğe bağlı olduğu için asıl flutter projesiyle bir alakası yok. Android paket adını flutter'da öğrenmek için sırasıyla : android/app/src/main/AndroidManifest.xml adımlarını takib edebilirsiniz.
bu dosyanın içinde ilk satirda paket adı yazmakdadır. Bunu kopyalayıp istenilen tere yapıştırmanız yeterli.


Uygulamayı kaydedelim.
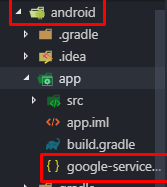
daha sonra bizden indirmemizi istediği google-services.json dosyasını Android>app dosya yoluna kaydediyoruz.

Sonraki adımdaysa Google bizden firebase eklentilerini kurmamızı istiyor. javadan farklı olarak burada istenilen 3 eklentiden sadece ilkini ve sonuncusunu ekleyeceğiz.
İlkini (classpath ‘com.google.gms:google-services:4.0.1’) android/<proje>/build.gradle dosyasına ekliyoruz. eklenecek yer dependencies {} parantezlerinin arasına ekleyelim.
örnek kod :
buildscript {
ext.kotlin_version = '1.2.71'
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.2.1'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
classpath 'com.google.gms:google-services:4.0.1'
}
}Önemli bir başka nokta da aşağıda vereceğim kod. Türkçe dili yüzünden build.gradle’da junit versiyon hatası alma ihtimaliniz çok yüksek. ben bu yazıyı yazarken yeni gelmiş olan junit versiyonunda (4.12) türkçe dili hatası aldım. bunu çözümü olarak yine android/build.gradle satırının en sonuna aşağıdaki derleme kodunu ekledim. Bunu yapmak istemiyorsanız android studio’dan gradle versiyonunu 3.1 yapabilirsiniz.
subprojects {
project.configurations.all {
resolutionStrategy.eachDependency { details ->
if (details.requested.group == 'com.android.support'
&& !details.requested.name.contains('multidex') ) {
details.useVersion "26.1.0"
}
}
}
}şimdide son eklentiyi projeye get edelim.
dosya yolu : android/app/build.gradle
bu dosyanın en sonuna apply plugin: ‘com.google.gms.google-services’ yazısını yazacağız.
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
apply plugin: 'com.google.gms.google-services'evet android kısmıyla işimiz bitti. firebase’ten sonraki butonuna taklayalım. Kodun çalışığ çalışmadığını ve firabase ile iletişime geçip geçmediğinin testi için Firebase bizden uygulamayı çalıştırmamızı isteyecektir. Benim tafsiym uyglamanızı emülatör yerine gerçek bir cihazda çalıştırmanız. Bunun için terminale flutter build apk yazarsanız apk’sını alabilirsiniz. Cihazda çalıştırdığınızda firabase uygulama başarılı bir şekilde çalıştı diyecek ve sizi anasayfaya yönlendirecekyir.
Şimdi Flutter’a geçelim.
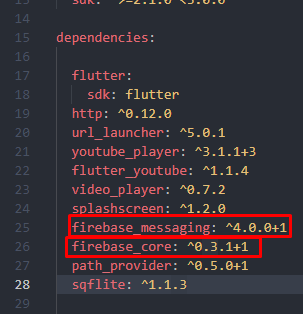
pubspec.yaml dosyasına
firebase_core: 0.3.1+1
path_provider: 0.5.0+1
paketlerini kuralım.

sonra kaydedip get edelim.
son olarak projenin ana sayfasına
gerekli kodları yazalım ve burada yazımı sonlandırlarım.
import alanına import ‘package:firebase_messaging/firebase_messaging.dart’;'yı ekliyoruz. ve son olarak :
@override
void initState() {
firebaseMessaging.configure(onLaunch: (Map<String, dynamic> msg) {
print("onLaunch called");
}, onResume: (Map<String, dynamic> msg) {
print("onResume called");
}, onMessage: (Map<String, dynamic> msg) {
print("onMessage called");
});
firebaseMessaging.requestNotificationPermissions(
const IosNotificationSettings(sound: true, alert: true, badge: true));
firebaseMessaging.onIosSettingsRegistered
.listen((IosNotificationSettings setting) {
print("IOS setting registed");
});
firebaseMessaging.getToken().then((token) {
update(token);
});
}
update(String token) {
print(token);
textValue = token;
setState(() {});
}İşte bu kadar. Sonuna kadar adım adım giderseniz sorunsuz bir şekilde firebase üzerinden bildirim gönderebileceksiniz.
Teşekkürler.
Selamlar, ben yaptığım uygulamada bildirim gönderme işini hallettim. Yalnız bildirim gönderirken varsayılan sesi gönderiyorum. Uygulamam sadece Anroidde çalışıyor. (https://play.google.com/store/apps/details?id=com.tirgil.tabbix) Sunucumdan JSON gönderirken sound: ‘default’ eklemem yetiyor. Bildirim gönderirken, varsayılan ses yerine sistemde bulunan başka bir ses ile bildirimi göndermek istiyorum. Kendim özel bir ses dosyası eklemek istemiyorum. Bununla ilgili dokümantasyon var zaten. Fakat bunu nasıl yapacağımı bulamadım. sound: ‘default’ yazan yere sistemdeki başka bir ses adını vermem yeterli olacak mı acaba ve olacaksa bu ses adlarını nasıl bulabilirim.
şimdiden teşekkürler
arkadaşlar burada token almamız bizim ne işimize yarıyor, internette bazı videolarda token aldırıp fcm panelinden bildirimi gönderttiriyor bildirim çıkıyor ama benim telefonda bildirim çıkmıyor. Yardımcı olabilecek var mı?
BAU-BayramAlinvar fcm token kullanarak kişiye özel bildirim gönderilir. Örneğin bir mesajlaşma uygulamasında a kişisi b kişine mesaj gönderdiğinde b kişisinin token’ını kullanarak b kişisinin telefonuna bildirim gönderebilirsiniz. Token kullanmadan bildiririm göndermeniz durumunda uygulamayı kullanan herkese bildirim gider.
HseyinAkkaya Cevabınız için teşekkür ederim.
GetToken diyerek token aldım aşağıdaki resimdeki yerden token belirterek bildirim gönder dedim ama sonuç başarısız.
Tokensiz denedim sonuç başarısız. Hiç bildirim getirtemiyorum.
https://ibb.co/pZnytWd
Android studionun kendi emulatöründe ve gerçek cihazda denedim yine başarısız.
Yardımcı olabilir misiniz?
admin Teşekkürler uğraşıp buraya açıklama yazmışsınız. Projeyi gönderebilir misiniz? Benim projede ne yaptıysam bildirim göstermiyor.
BAU-BayramAlinvar Merhaba hocam,
Yazı biraz eski olduğu için bazı metotlar değişmiş olabilir.
Projesini de bulamadım
https://pub.dev/packages/firebase_messaging
Buradaki kodlar çalışıyor hocam
test ettiniz mi ?
öncelikle https://console.firebase.google.com/u/0/project sitesinden mesaj göndermeye çalışın
- Edited
Flutter Hocam
O linkteki package i son sürümünü yaml a ekledim. Oradaki main.dart dosyasını aynı şekilde olan sıfır bir proje açtım. google-services.json dosyasını da eklendim. Aşağıdaki resimde emulatörde token aldığınıda görüyoruz. fcm den tümüne bildirim gönderiyorum ama emulatörde ses yok 
BAU-BayramAlinvar Uygulamayı kapatıp deneyin birde hocam
- Edited
Flutter uygulamayı kapatttım, farklı cihazda denedim ve Google Play services ini update ettim 
Projeyi göndersem acaba sizin çalışan makinanızda çalışıp çalışmadığına bakabilir miyiz?
yada sizin çalışan projenizi gönderebilir misinz?
BAU-BayramAlinvar Hocam aciliyeti nedir ?
yarı gün içinde baksam olur mu ?
Flutter
Yardımınız için çok teşekkürler.
yarın bildirim gönderebiliyor olmam lazım. Daha asp.net web api tarafından bildirim tetiklettireceğim.
- Edited
Şuan o kadar müsait değilim ama isterseniz https://www.flutterforum.org/d/94-flutter-t-rkiye-telegram-grubu gurubumuzdaki arkadaşlara sorun
eğer acilse
Flutter sordum fakat müsait olursanız yine bekliyorum.

